【VUE】移动端开发小技巧
Vue移动端项目如何使用手机预览调试
电脑和手机连接同一个WIFI
点击查看内容
以下方法二选一均可:
- 电脑与手机连接同一个路由器,使用同一个wifi
- 手机开热点,电脑连上手机热点
查询本地IP地址
点击查看内容
打开cmd/命令提示符,输入ipconfig回车,查看
修改vue项目的IP地址
点击查看内容
这里用Vue3示例,Vue2也是同理
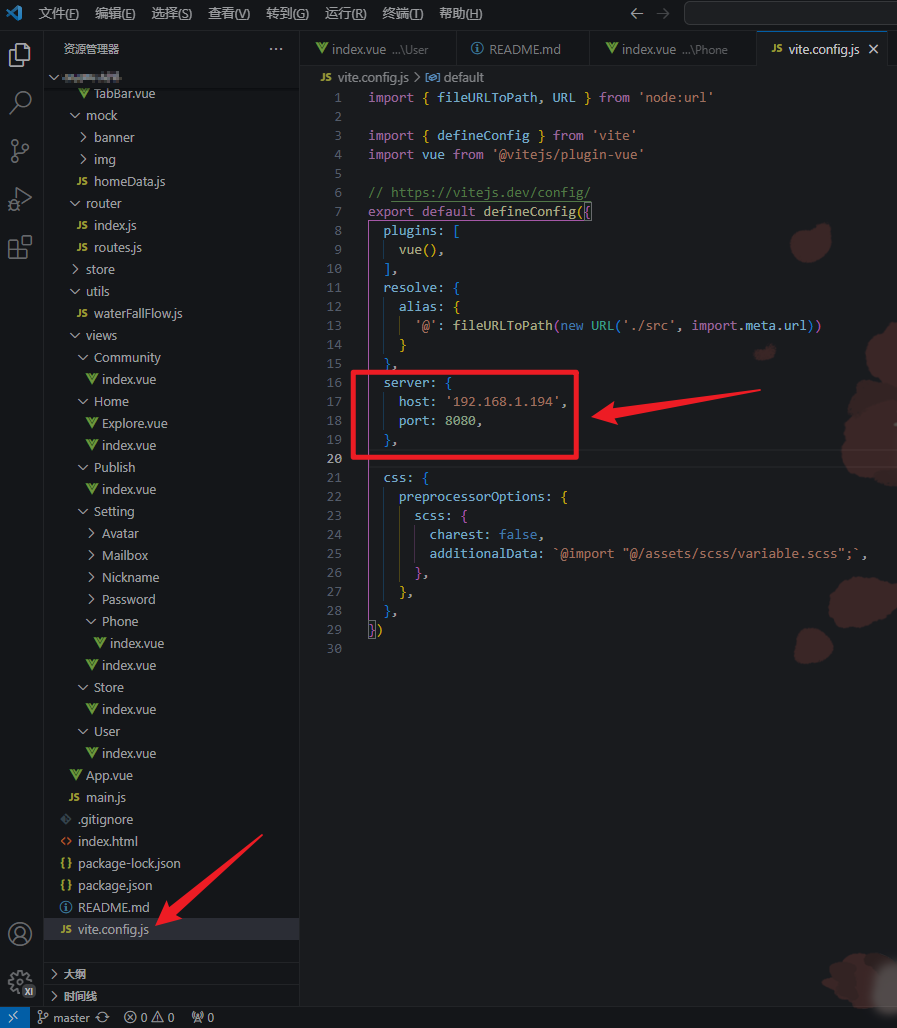
- 找到项目中的
config.js文件 - 在
export default中添加下图框选的代码,IP地址改为上面提到的本地IPv4 地址,端口改成自己喜欢的 - 在终端重启项目
npm run dev
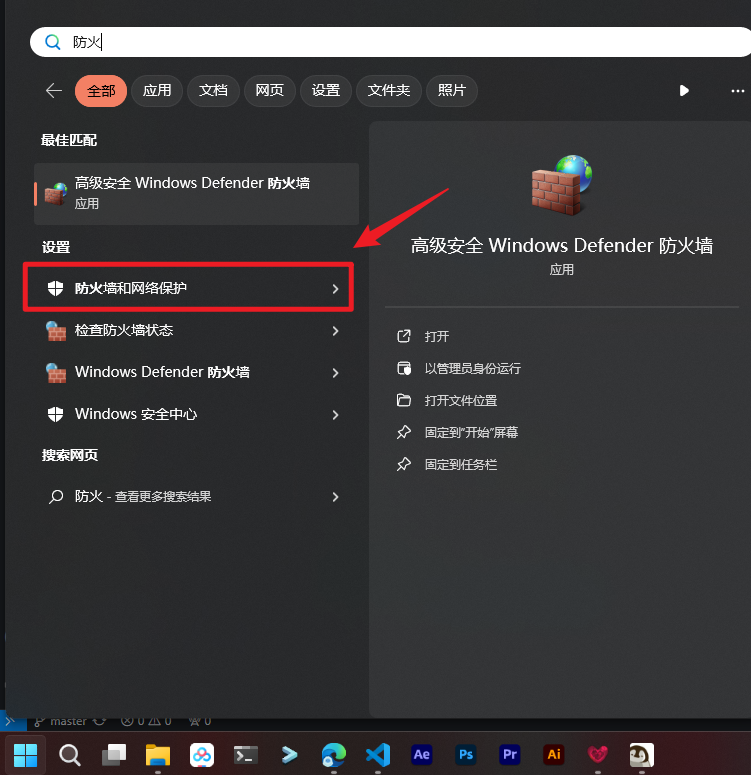
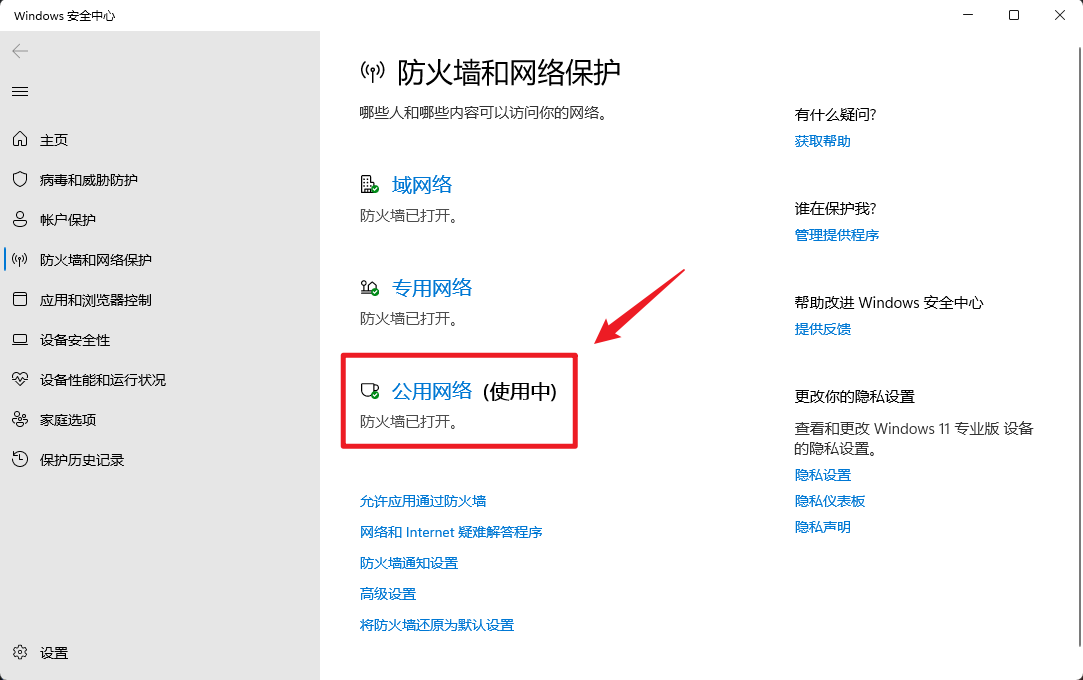
关闭电脑防火墙
点击查看内容
应该有更好更安全的办法,但我没找到
打开电脑
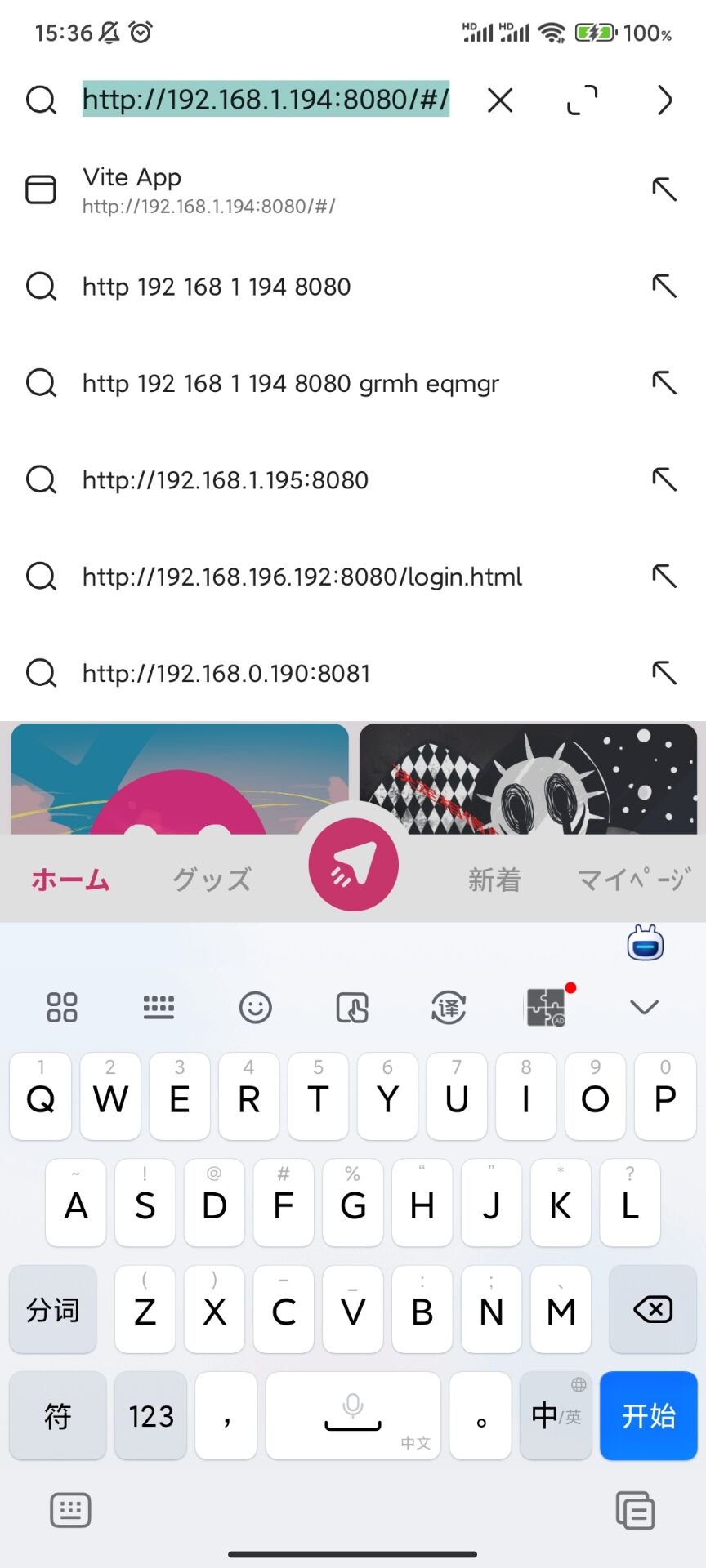
手机访问IP地址
点击查看内容
在手机浏览器中输入刚设置的IP地址及端口,就可以在手机里实时预览Vue项目了
在不打包的前提下预览调试移动端安全边距
安全边距问题一直是app开发的一个重点,用网页打包app的朋友应该有注意过,使用css自带的env( )安全边距代码,打包出来是没效果的;
因此,由于我们的app是通过网页打包出来,再用flutter套壳弄成的,所以直接用了flutter解决这个问题;
但安全边距的关键代码都是在flutter里的,在开发时是测不到的,只有打包出来才能看到效果,这样的开发效率是非常低的。
我们的解决办法是开发时用css的安全边距替代,打包时仍用flutter传回的参数替代,目前这样做得到的效果是很不错的。
但即便如此,要想实时预览css安全边距的效果,也是需要一点技巧的。
Vue项目移动调试打开
安卓机的设置
- 手机连上电脑
- 打开
开发者模式 ,不同机型有不同方法,具体方法网上搜 - 打开
USB调试模式 ,开发者模式设置里找得到 - via浏览器里的
允许调试 设置打开
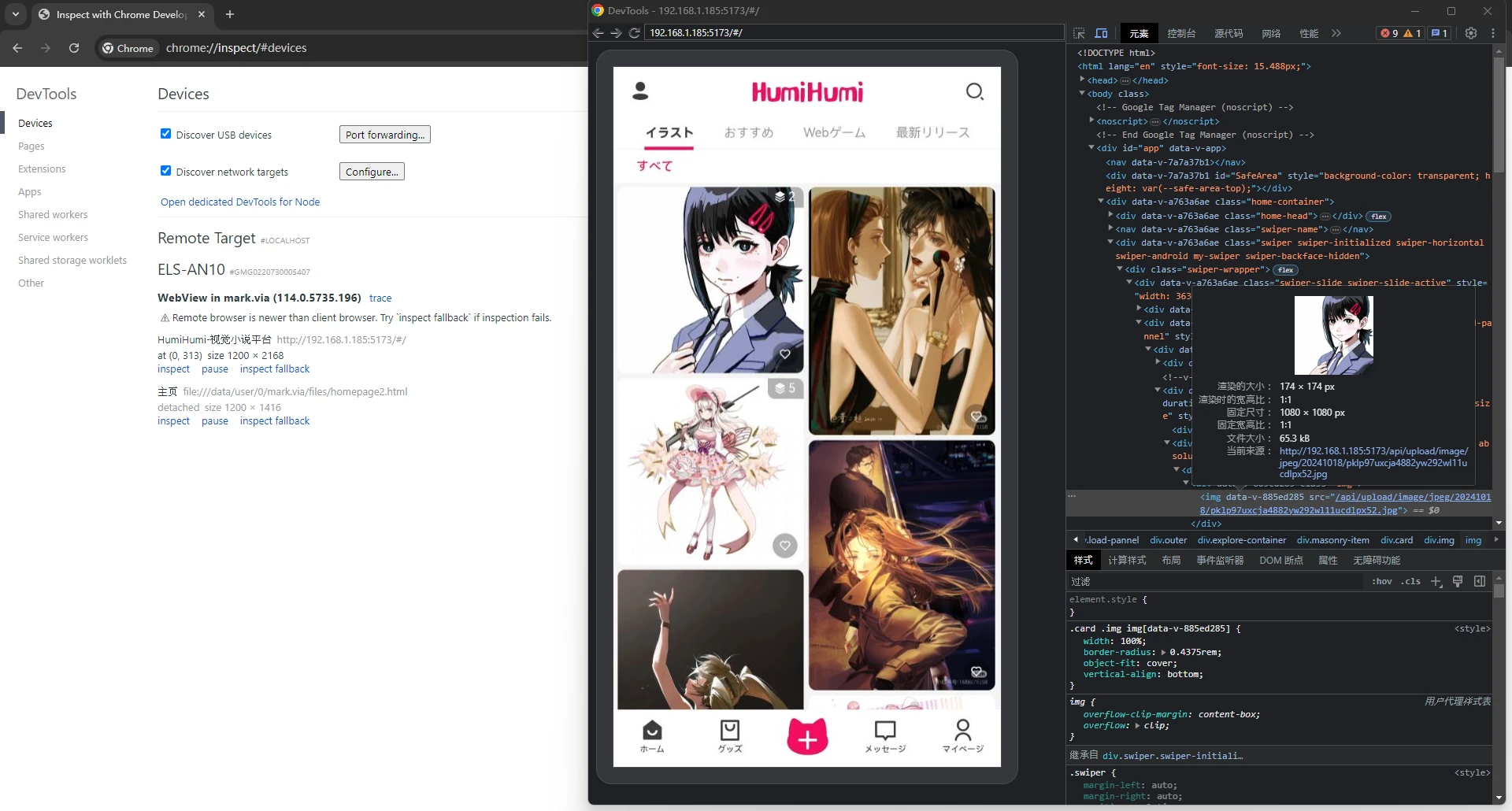
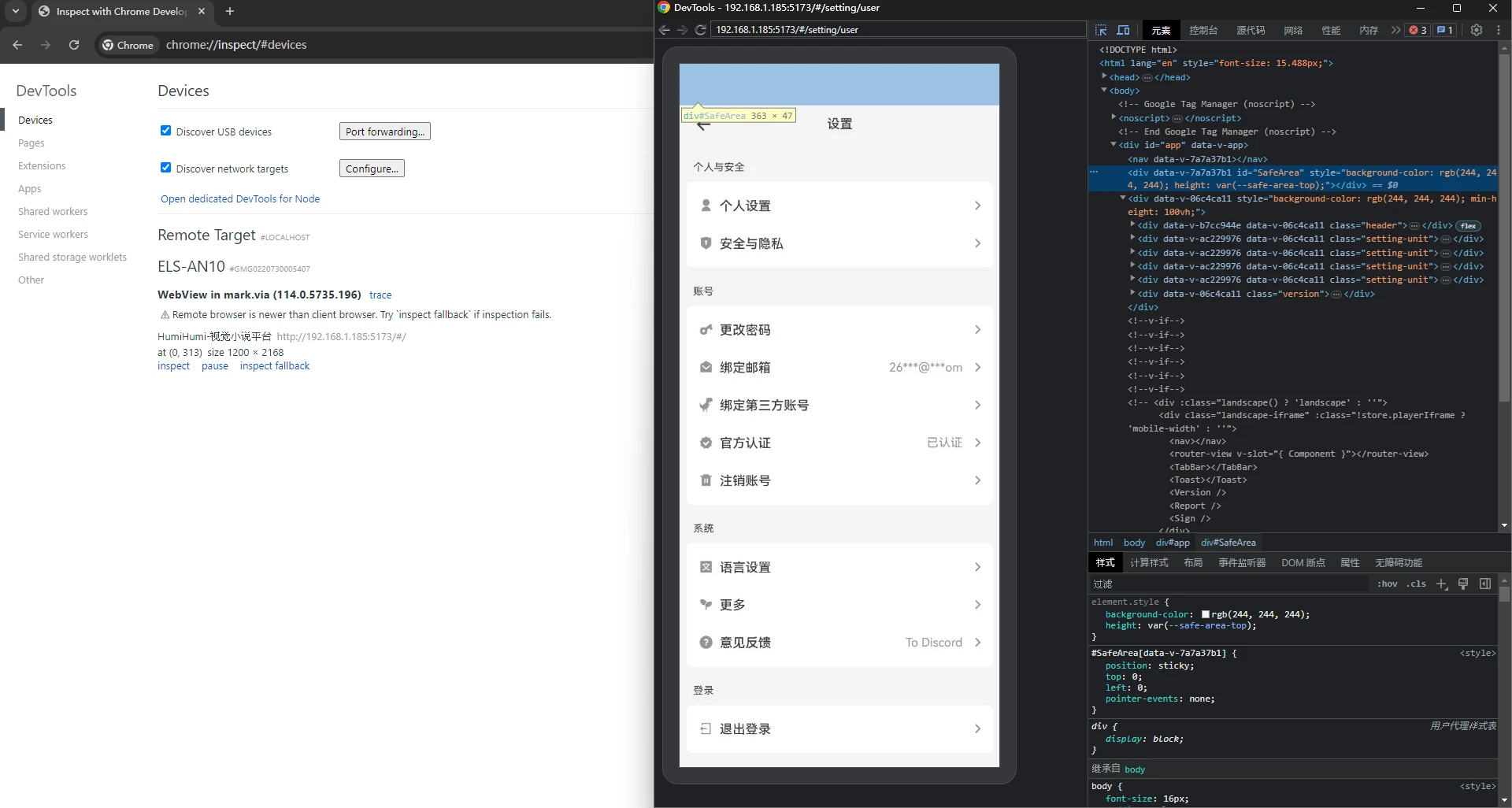
电脑打开浏览器调试
- 打开电脑的chrome 在地址栏输入
chrome://inspect - 选中 Discover USB devices 可以检测到你的设备
可以看到监测到我的测试设备是ELS-AN10 华为P40 Pro
安全边距自然也是有看到的
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 XT!