【间隙笔记】『でびるコネクショん』
怎么说呢?打通这游戏的时候我感受到的是满满的自卑…(;´д`)ゞ
做的实在是太好了,感觉自己不配给它写点评…这游戏的好,并非我过去夸的作品什么剧情跌宕起伏精彩,什么核心主旨有很强教育意义单纯是这游戏技术力高超得令我害怕!
一开始是在群聊里看到了这游戏,连汉化都没有,仅靠画风吸引到了我买来打开游戏心想就当个学日语的媒介结果一看到标题就发觉不对劲了它的标题背景是个动画!?并非平常旮旯那种一张图片而已动画会跟随bgm的节奏变化,质量相当高啊,一点都不像小作坊的产出画风也是无可挑剔,UI也是无可挑剔目前还只是游戏给我的第一印象
[{"url":"../../pic/间隙笔记/FE420D87A7A8C756BAF62D8CBCD3CF41.webp","alt":"→"},{"url":"../../pic/间隙笔记/DF370D7984F315A5DD7167C97BBE00C0.webp","alt":"→"},{"url":"../../pic/间隙笔记/E25438 ...
【间隙笔记】『9-nine-』
这游戏居然出动画了!久闻大名,趁机会补补。
该死的分割商法把这游戏分成了5部,似乎马上还要出外传,主角团都换了,就不纳入考量了游玩顺序是按照游戏发售顺序来的第一部9-nine-九次九日九重色(日语:9-nine-ここのつここのかここのいろ,缩写「9ここいろ」),以九条都为主轴的路线,2017年4月28日发售第二部9-nine-天色天歌天籁音(日语:9-nine-そらいろそらうたそらのおと,缩写「9そらいろ」),以新海天为主轴的路线,2018年4月27日发售第三部9-nine-春色春恋春熙风(日语:9-nine-はるいろはるこいはるのかぜ,缩写「9はるいろ」),以香坂春风为主轴的路线,2019年4月26日发售第四部9-nine-雪色雪花雪之痕(日语:9-nine-ゆきいろゆきはなゆきのあと,缩写「9ゆきいろ」),以结城希亚为主轴的路线,2020年4月24日发售新章节9-nine-新章(9-nine-New Episode),为接续第四部结尾,观测并改变一切,最后的故事,2021年4月2 ...
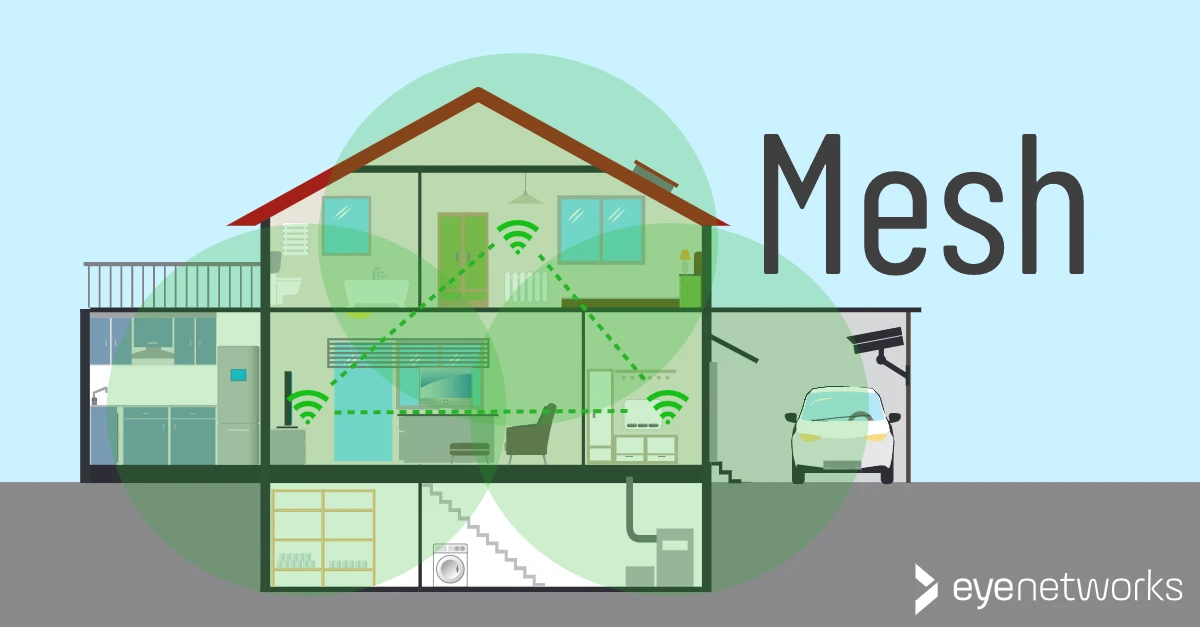
【硬件/网络】不同品牌路由器组Mesh网络组网
你们仨是同一个屋里的吧…
起因是好不容易回趟家,发现家里WiFi变了,多了一个路由器,每次我从书房到饭厅,都得要手动重新换一下WiFi,否则信号不好而且由于是不同wifi,我还不能在饭厅直接内网连接书房的电脑明明是同一个屋里,怎么这么麻烦于是在朋友启发下,便想搞一个家庭Mesh组网(如下图1变为图18)
[{"url":"../../pic/开发/图1-一家多个wifi.webp","alt":"图1-一家多个wifi"},{"url":"../../pic/开发/图18-一家一个wifi漫游成功.webp","alt":"图18-一家一个wifi漫游成功"},{"url":"../../pic/开发/图13-网络拓扑结构.webp","alt":"图13-网络拓扑结构"}]
加载更多
确定组网方式及结构常见的家庭组网方式就两种,一是Mesh组网,二是平行组网
bilibili()
function bi ...
【间隙笔记】『初次,为了爱』
是个韩剧,真好看啊
起初我是追着金旻奎去看的,是的,追着男人的颜去看了。毕竟刷到他演「清潭国际高中」的名场面刷了很多次,挺感兴趣的。结果还没等到金旻奎出场,剧中第一集末尾的片段就把我吸引住了,是一个演员的演技。金善映扮演的女主的闺蜜,本作的情商巅峰,在女主憋了很久终于讲出女儿脑瘤的事情时,她扮演的闺蜜从抱住女主安慰,到困惑问候苍天,到倒在地上双手双脚朝天哭泣,镜头中没有她的脸,但隔着屏幕都能真切感受到她作为闺蜜替坚强的女主释放情绪,这与镜头中女主失声痛哭形成了强烈对比,给人印象简直太深刻了。不由自主地佩服剧中人物的演技。
接着是第9集表白回全程高能。剧中穿插了一个男主的前妻回来,男主之所以与前妻离婚也在这里揭晓,原来是前妻只身前往异国他乡感到缺爱,被人趁虚而入出轨,正好又撞上男主去看望被发现了。如果近停留于把前妻描绘成出轨的坏蛋,那这部剧只能算随处可见的都市爱情故事。但它不一样的地方就在于把前妻当时的心境描绘了出来。前妻说明了自己当时的心路历程,从年轻怀着一腔热血跑到国外,在男主的扶 ...
【间隙笔记】『魔法少女的魔女审判』
【剧透警告】(不想被剧透的还来得及退出)
正文一开始在某书上刷到了这游戏,画风十分惊艳,但明明还没发售为什么就开始卖谷子了?抱着这样的困惑我点进了帖子,浏览了一圈评论区后,抱着同样的困惑默默划走了。
该不会是来骗钱的吧?商业上有很多这样的案例,香港一些证券公司就喜欢在外观上下功夫,他们会把app包装得十分精致好用,即便从未听过这个证券的名字,但用着app如此顺手自然会觉得一个金融公司有余力在客户端开发上投入,那本体业务一定很优秀。正是利用了现代人这样的心理,某些诈骗公司就能套走韭菜不少钱。同样的道理,这个游戏给的我第一印象便是如此。
扯的有点远了hhhh在身边许多人的“威逼利诱”下,我最终还是选择了入正该游戏。现在回头看,定价80块稍微还是贵了点,如果把ost单独取出来做成dlc捆绑卖我80,感觉差不多。尽管花了80大洋让我有点心疼,但忽略这点,只关注游戏本身还是有不少想拿出来夸夸的!
首先当然是他的美术啦!网上很多人一边夸画风好看,一边又嘲讽画师不会画人体。实际上说的确实不错,有 ...
【间隙笔记】『请和我的老公结婚』
一个字形容看完这部剧的感受,爽。
观后感十分纯粹的爽感,很难想象我居然看的是部日剧一直以来看的日剧都给我一种日常的温馨感,比如凪的新生活、受保护过度的加穗子、重启人生、花束般的恋爱也有比较中二的燃,比如LEGAL HIGH、半泽直树、假面骑士偏偏这部剧给了我截然不同的感受大概是因为这部剧的原作是韩国的网络小说所以剧情十分跌宕起伏再加上逻辑自洽的严密设定以及毫不拖沓的走势安排整部剧10集我一口气就看完了非常的爽
整部剧的画面镜头十分值得品味有时充满日味儿,有时又充满韩味儿这就是由韩国导演和日本编剧组合的结果么简直是完美的拼接啊!在剧情发展到很平淡的日常时画面变成暖色日剧那种日常清新的轻松静谧一下子就凸显出来了你就比如前期男女主一起吃点心的画面
[{"url":"../../pic/间隙笔记/PixPin_2025-08-04_11-49-00.webp","alt":""},{"url":"../../pic/间隙笔记/PixPin_2025-08-04_11-4 ...
【间隙笔记】『受保护过度的加穗子』
我也是一个受过度保护长大的人,这部剧更多是引发了我的反省与深思,有关亲情的、爱情的种种
观后感我的理想型就应该是『受保护过度的加穗子』里的女主那样不谙世事的公主善良的同时会为了自己坚信的事情奋不顾身 会心疼我她的善心让她不会轻易攀比 敢于直面错误 不会有膨胀的虚荣心她可以尽管做自己相信的事 我会是她坚实的后盾 有我护着她即便不理解自己的心情但也要直率表达出来遇到问题最重要的就是沟通 如果不知道彼此在想什么 又怎能解决问题呢颜值也得过得去毕竟我的颜值怎么说也有7~8分呢就这些
或许有点傻白甜?我要为了那样的她为了能正确引导她成长而变得更加成熟才行
重新想了想这不就是我母亲么我在找一个跟我母亲一样的女人?
要问我是不是缺爱?我想以前的我可能不缺爱但现在的我一定是缺的一个人只有在失去了才会懂得珍惜现在我一定是因为缺爱了才开始去理解何为爱才开始渐渐懂得爱
一个人要想成长一定会经历缺爱的过程正是因为缺爱才更懂爱才更懂如何去爱
我是母亲三姐妹这边最受宠爱的幺妹母亲的第一个出生的儿子是父亲五兄 ...
【随笔】まじやばくね
令我印象深刻的作品片段节选
地缚少年花子君
[{"url":"../../pic/随笔/manga/1.webp","alt":""},{"url":"../../pic/随笔/manga/2.webp","alt":""},{"url":"../../pic/随笔/manga/3.webp","alt":""},{"url":"../../pic/随笔/manga/4.webp","alt":""},{"url":"../../pic/随笔/manga/5.webp","alt":""},{"url":"../../pic/随笔/manga/6.webp","alt":""},{"url":"../../pic/随笔/manga/7.webp","alt":""},{"url":"../../pic/随笔/manga/8.webp","alt":""},{"url":"../../pic/随笔/manga/9.webp","alt":""},{"url":"../ ...
【间隙笔记】『北极百货店的接待员』
所有的顾客都能带着笑容离开这里,就算来的时候是愁眉苦脸的,最后总能笑着回家,我喜欢这样的北极百货店。
这是一部很短的动画电影,也就60分钟,短小精悍。其背景以人类为弥补对濒危动物造成的损失为由,在幻想世界专门开了个名为「北极百货店」的商城为濒危动物们服务。女主则是其中的一名新人接待员,逐步的成长,慢慢的帮店里的顾客们解决一个又一个问题,她努力的身姿是大家有目共睹的。看到结尾女主之前帮助过的人,都回来继续帮助她,很是让我感动。如此一个温暖善良的世界,能在这里尽一份自己的善心、帮助,我也会十分情愿的。可能是现实生活中工具人当久了,始终得不到正反馈,让我看到这样的幻想时不禁掉起了珍珠。一边羡慕女主能在这样的世界里打工,一边可怜卑微的自己没有能力去改变现状。电影我看了一遍之后,安利给了许多人。然后晚上趁着睡不着,就又看了一遍。
以上均是在我的幻想还没有破灭之前的感想。
在我的幻想破灭后我重温起了「我的青春恋爱物语果然有问题」过去看过一遍已经没什么印象了现状重温感觉春物真好看啊大老师的价值 ...
【间隙笔记】『情感反诈模拟器』
技巧可以帮助你避免被骗,但真正的爱情需要用心经营。
最近有一款叫作「情感反诈模拟器」(原名「捞女游戏」)的互动影视类游戏上架steam,引发互联网许多人的共鸣,虽然大家不一定亲身接触过捞女,但类似「重庆跳江-胖猫事件」「捞女教主-曲曲大博主」的新闻的确激起了很多人内心深处的不安。正因如此,这款游戏在Steam平台上线仅一天就收获了5k+条评测,好评率高达96%。我也是第一时间体验了这款游戏,抛开种种场外因素不说,本作也可以算是质量非常过硬的一部影游。从它的剧情美术、画面、人物塑造、配乐、代入感多方面综合来看,个人打分能打85/100分。接下来我将一一介绍几个让我印象深刻的地方。(本文的内容仅从艺术创作角度品鉴游戏,并不涉及任何现象的主观看法。)
后来的新朋友音乐一响,反捞白讲;旧情复燃,她不一样
bilibili()
function bilibili() {
let dom = document.getElementByI ...
【设计】设计的秘密
引言除非吃不饱饭,否则我大概率不会再干设计了。
两段设计工作的经历,让我对设计产生了排斥心理第一段是在广州实习了视频设计三个月,第二段是在厦门创业工作了两年我深深意识到了设计在现实中真是毫无人权尤其是厦门这段工作经历,让我对自己从以一名优秀设计师为豪,变成以此为耻我现在很讨厌被别人叫作设计师
本身设计这个类型的工作就要花费比其他岗位更多的时间和精力就拿写代码举例作比较,两者都可以借鉴前人的经验,别人写好的轮子但是代码不是所有人都能看懂的,本身门槛就高同时,代码并不像图片视频那样非常直观能看到,哪怕是前端也得按F12才能看到啊设计就不一样了,以图片的形式很容易就传播,借鉴还得担心被其他人看出来打上侵权的名号其次因为门槛低,人人都会欣赏,人人都觉得自己审美最好,所以极其容易被什么都不懂的人瞧不起
因此设计就掉进了一个十分尴尬的局面一边拼死拼活的打工,一边却受不到应有的尊重尤其是老板们觉得谁上都可以的时候,他们会认为随时替换掉设计都行,因此设计会很没有安全感从这个层面上讲,设计的心理压力是 ...
【随笔】良驹配英雄
逮虾户,逮虾户,逮虾户。
我买车就看重5个点:
★★★★★ 车机智能
★★★★★ 续航
★★★★☆ 城市NOA(自动泊车)
★★★☆☆ 外观
★★★☆☆ 充电效率
汽车参数科普扭矩决定推背感(起步)马力影响加速度(中段)功率管最高时速(后程)
扭矩举重达人
健身房深蹲重量越大→推背感越强扭矩大的车像大力士红绿灯起步瞬间甩开隔壁车三个身位!
马力短跑健将
百米冲刺的爆发力→起步提速快感马力越大加速越猛零百加速5秒内都是心跳加速型选手
功率长跑冠军
最高时速天花板→耐力持久力MAX功率高的车就像职业马拉松选手高速巡航时依然能轻松超车不喘气
【间隙笔记】『花束般的恋爱』
「平凡的生活中处处是你留下的痕迹」
一个人,一生的爱,真的只够给一个人。 (对于现在的我,这是一个多么残酷的现实。)
观后感观木鱼水心、切片计划、42手册的影评有感
其实很多人想恋爱、甚至恋爱初期,都不是为了恋爱,而是为了给自己分享欲、倾诉欲找一个出口。想跟对方彻夜长谈,分享童年、父母、旧时朋友、逝去的爱情。展示自己的收藏、爱好,喜欢的艺术家,旅行中的突发事件。得意时的奖章,悲伤时没人擦拭的眼泪,人群中忍住的抽泣和哽咽。这些在日常生活里无法尽兴展示、收纳的秘密,是我们藏在衣橱深处的铁皮盒子。我们期待把它交给一个有好感的、值得信任的人类同类。仿佛交出之后,就不会孤单了,同时,这个世界终于有一束光会注视着我们。不再被忽视,不再是配角,可以做舞台中央的那个唯一了。
———这是极度单薄的「恋爱」,也是盲目的。
你期待那个人在得到了你交付的秘密(或者你们互换)之后,变得更与众不同,你们因为握着彼此的铁皮盒子,这份爱情会更浓烈醇厚。
不是的。倾诉与分享喷薄而出的时刻,常常 ...
【间隙笔记】『我和女友的妹妹接吻了』
可能爱情就是这样吧,即便牺牲了很多,只要能跟心爱的人在一起,俗世的一切都不算什么。这才叫浪漫啊!
读后感客观来讲一个人付出越多,就应该获得越好的回报,像时雨这种情况不论谁都会觉得可惜。我由于被友人剧透,一开始对时雨的结局就没抱太大希望,结果故事的最后看到他们还在一起,由衷的感到高兴。可能爱情就是这样吧,即便牺牲了很多,只要能跟心爱的人在一起,俗世的一切都不算什么。这才叫浪漫啊!以下是友人对结局的高度总结,我表示认同。
想要柏拉图爱情的姐姐,这辈子都无法得到男主真心的爱。想要和男主共度一生的妹妹,这辈子都无法和已经心意相通的男主生活在一起。而无法伤害他人的男主,更是这辈子都必须无时无刻品尝一刀刀的剜下自己内心的痛苦,只有每周五得以解脱。——摘自「看完妹吻了,太有感觉了,太好看了我靠」
此外,故事中还有许多心理描绘细节值得品味学习,摘录于此。
原文划线我和女友的妹妹接吻了-第一卷- 第十二话 危险×课程 2025-05-08也就是说,她们所谓的温柔不是指一般那种温柔,而是指对她们温柔─ ...
【随笔】爱是什么
何必耽于情情爱爱?天涯何处无芳草!
恋爱的第〇阶段-Crush怦然心动-迷恋期在这个阶段,你会觉得他简直完美的不可思议,全世界只有你能看懂他,他轻轻的一个眼神,可能就让你开心一整天。
这种状态在心理学上叫做 crush,可以理解为短暂的迷恋。就比如说你在咖啡店看到一个陌生人特别有魅力,瞬间心动,你一下子把所有美好的想象全部都按到了他身上。不过这种感觉,轻松愉快,就像一阵春风,来得快去的也快,通常几天之后你可能连对方长什么样子都记不清了。
人为什么会产生恋爱的感觉?从生理机制来看,恋爱其实不是你在和某个人谈恋爱,而是你的大脑在和一堆化学物质谈恋爱。
涉及到的化学物质主要有三种:多巴胺、去甲肾上腺素和血清素。
多巴胺
[{"url":"../../pic/随笔/Dopamine.svg.webp","alt":"多巴胺的键线式"},{"url":"../../pic/随笔/PixPin_2025-05-09_15-19-56.webp","alt":"突触会释放多巴胺。 ...
【随笔】今天的风儿甚是喧嚣
容貌焦虑了,想改善一下外部形象,比如祛痘护肤,比如把头发留长整整发型。
护肤肌肤类型我铁敏感肌的,同时又是混干肤质
洁面老妈给我推荐了氨基酸山茶花洁面慕斯,挺好用的,很适合我的敏感肌,懒得换了
补水我脸颊缺水真挺严重的,经常有皮屑,而且戴面膜还会有刺痛感。老妈给我推荐了捷俊水光舒缓喷雾,用了几天,每次喷脸都会发红,还有瘙痒感,明显自己的肤质不合适。还没想到换什么新的好。
祛痘痘痘就是痤疮
我青春期就没长过痘,第一次长痘是去年公司团建晚上吃火锅后,第二天在左脸颊长了,一开始没在意,结果就一发不可收拾了,以后但凡晚上吃火锅,第二天都会长,而且很难自动消掉。只能通过清淡饮食、良好作息看看效果。再有是平常睡觉我会习惯侧睡,压着一边脸睡,如果枕头没有清洁,容易细菌滋生导致长痘,所以回家清洗枕头也很重要。此外最近注意到我的唇周也开始长很小的痘,虽然自然消的快,但我猜测与我的刮胡刀有关。刮胡刀买了有几个月了,对清洁完全没有头绪,可能内部滋生了不少细菌,这也会有一定影响。
看了这个视频【医学博 ...
【间隙笔记】『聊聊』
我妥妥男儿郎,因为倪萍才看这本书,想多了解一下女性的想法,有啥好笑话的?
原文划线昵称:倪萍年龄:62岁婚育:已婚已育职业:中国内地女主持人、演员、作家
来访人16是最精彩的,建议先看
20~29岁来访人14昵称:惊蛰年龄:26岁婚育:未婚未育职业:大学行政教师
可是你不想找一个特别老实的、对你挺好的男人,仅仅这样你是不会喜欢的现在的女孩又有了更高的要求,除了这些好,还要事业有成,最好风流倜傥,形象不过关你会觉得我为什么要领着你出去,还不如我自己逍遥。
我们有一段时间一直有比较亲密的接触,但是没有在一起我心里想的是,你好像一直也没有像我喜欢你那样来喜欢我
来访人4昵称:优优年龄:保密(猜测26岁)婚育:未婚未育职业:童书编辑
来访人7昵称:乐意年龄:28岁婚育:未婚未育职业:文字工作者
来访人8昵称:小路同学年龄:28岁婚育:未婚未育职业:项目运营
孩子,你现在比他们强大给儿子发微信,半天没收到回复,我坐在那儿眼泪哗哗地往下掉我才意识到我是个弱者,还一直以为自己是强 ...
【间隙笔记】『姥姥语录』
偶然刷到了恋综节目「再见爱人」倪萍、蔡明暴怼现场的切片视频,让我对倪萍这位长辈产生了深深的敬意,犀利的言语中反映出她看透人性的智慧。她说过她的智慧来源于她姥姥,我也想要习得那份智慧,于是…
点击下载.epub『姥姥语录』
原文划线2025-01-05用嘴说的话你倒着听就行了2025-01-05你看见人家脸上有个黑点,你不用直说。人家自己的脸,不比你更清楚吗?2025-01-05活着那些人就够你忙乎的了,人死了啥都没有了2025-01-05温暖是温暖了,可累人、累心啊!2025-01-05要不是这些人在家等着你,你在电视上兴许就不会说人话了。注: 这说的不是我么2025-01-05你生下来是为老(好)些人活着的,有杆大秤称着你2025-01-05姥姥觉得我是可以一个人成为一个家的那种人,我是有社会使命的那种人。2025-01-05姥姥死了都怕麻烦别人。2025-01-05这一辈子你试不出来,下一辈子你孩子也能试出来。”2025-01-05大碗花贫贱,气性大,受不得一点儿委屈。花不 ...
【间隙笔记】『运营之光』
同名书籍运营岗位类型
内容生产、维护型的运营
主要的工作内容可能是某个内容板块的维护或特定内容的生产,基本上现在大量的新媒体运营都可以归到此类中去
创意策划、创意营销型的运营
主要会涉及的工作内容可能是策划一些活动、事件、小游戏或H5的策划执行等
渠道推广型的运营
主要涉及的工作内容就是推广,可能会花钱也可能没钱,但无论如何,最后的结果是唯一评价标准。
别人手里只有30%的应用商店渠道,但你可以对于80%以上的渠道了如指掌,且你清晰地知道每个渠道下有哪些推广资源可以用,成本大概是多少,来的用户大体都是什么类型的
用户互动&维系型的运营
面向某一类或某几类用户的维护。往往关注的是对应类型用户的活跃度。
该类岗位的基础能力是比较优秀的沟通能力,善于在线上把事情讲清楚,能说服别人及赢得别人的信任,而核心能力则可能是一种“能够很快在线上让别人喜欢你”的能力
这类运营往往不能太死板,应该是很擅长“调戏”与“被调戏”的。
销售型的运营
往往涉及的工作就是某 ...
【间隙笔记】『中年处男:一份日本社会纪实报告』
热爱二次元人物的宅男无关年龄,都有一个共通之处,那就是处女情结。他们之所以渴望没被他人碰过的女性,可能是因为害怕被拿来和其他人做比较吧。
点击下载.epub『中年处男:一份日本社会纪实报告』
节选片段非处不娶是一种信仰
If I don’t have my principles, I don’t have anything. 如果失去了原则,那么我一无所有。——《老友记》第七季第十一集 菲比·布菲
我非常缺爱,患得患失,我可太赞成安大爷名言了。
[{"url":"../../pic/间隙笔记/Screenshot_2025-03-02-19-06-56-478_com.duokan.reader-edit.webp","alt":"简直道出了我的心声!"},{"url":"../../pic/间隙笔记/Screenshot_2025-03-09-01-05-48-600_com.duokan.reader-edit.webp","alt":"这会成为我活着 ...
【随笔】何以解忧?唯有杜康
人生得意须尽欢,莫使金樽空对月。
喝什么酒白酒市场上常见的白酒类型主要有酱香型、浓香型、清香型、米香型等,以下是这些白酒类型的特点及代表品牌介绍:
酱香型
特点:酒色微黄而透明,酱香、焦香、糊香配合协调,口味细腻、优雅,空杯留香持久,酿造工艺复杂,采用高温制曲+12987工艺,即1年生产周期、2次投料、9次蒸煮、8次发酵、7次取酒。
代表品牌
茅台:中国白酒的佼佼者,以其独特的酱香和昂贵的价格著称,是中国高端白酒市场的代表,如飞天茅台在二级市场价格较高,此外还推出了系列酒以满足不同消费者需求。
郎酒:以其丰富的产品线著称,涵盖了高中低各个档次,旗下青花郎等产品在市场上具有较高知名度,口感醇厚,酱香突出。
浓香型
特点:这是白酒市场上占比最多的一种香型,以酒香浓郁、绵柔甘洌、入口绵、落口甜、尾子干净、回味悠长以及饭后尤香而著称,多采用多粮发酵+陶坛陈酿工艺。
代表品牌
五粮液:浓香型白酒的佼佼者,以其醇厚的口感和丰富的文化内涵赢得了消费者的喜爱,产品采用多种粮食酿造,香气浓郁,口 ...
【随笔】幸福的死法
好难相信爱情啊。真想回到二次元啊。二次元世界简直太美好了!如果我这辈子都遇不上合适的人,要孤独终老的话,那我想在自己无法靠一个人生活的时候选择一个幸福的死法。
著名中国作家史铁生说过,天天把死挂在嘴边的,不是真的想死,而是在期待爱
安乐死「戊巴比妥」初步介绍
以医学生角度来看,在这个年代靠安眠药自杀成功基本不可能。镇静与安眠药物依照剂量大致可以分为镇静、安眠、麻醉、昏迷和呼吸抑制五个阶段。关键在于呼吸抑制才会致死。
具有安眠作用的药物主要有:
苯二氮平类药物(BZD)与Z类药物(Zopiclone)。基本上以“唑”结尾的药物都属于这一类,是最广泛使用的安眠药物。
部分三环类抗抑郁药物,例如阿米替林(Amitriptyline)。
第一代抗组织胺药物、β-肾上腺素阻滞剂(β blocker)等。
酒精与巴比妥类药物(Barbiturate)。
基本上只有巴比妥类药物在您能够获取的剂量下有可能达到呼吸抑制。其他类药物则需要大量服用,同时并用多种药物,例如苯二氮平类药物与酒精结合, ...
【DOLL/娃摄】娃娘娃爹,你们用什么相机呢?
自从买了MDD的我一直想找个理由出去拍照,厦门的天空真的好蓝,跟重庆是完全不同的风格,女儿出片一定非常好看!但是我没有相机,只用红米K60拍照多少有点勉强,想着反正工作也存了些钱了,不如买个相机吧。总之先了解一下我关注的家长们娃摄都用的什么设备
推特有专门的 tag 哦#ドールオーナーさんカメラ何使ってますか
索尼大法好强大优秀的对焦!
索尼a7m3 - Sony ILCE-7M3
[{"url":"../../pic/娃/01_desktop-2.webp","alt":"索尼a7m3正面"},{"url":"../../pic/娃/07_desktop-2.webp","alt":"索尼a7m3背面"}]
加载更多
查看产品规格
相机类型
微单
画幅
全画幅 35.6mm x 23.8mm
有效像素数
2420 万像素
评测视频
2024年索尼A7M3尚能饭否?|还值不值得购买?发布两年半,面对A7M4,手 ...
【小技巧】SEO搜索引擎优化
工作中运营上遇到了技术问题,有关SEO的东西还挺多的,整理记录一下,以Google搜索引擎为例
网站所有权验证Google首先要让搜索引擎先验证我们对网站的所有权,Google搜索引擎提交的入口为:Google Search Console
验证你对该网站的所有权有多种方式,我这里使用的是Hexo->butterfly主题中提供的”Google Analytics”验证方式
在主题配置文件_config.butterfly.yml中可以找到google_analytics字段,到Google Analytics中生成你自己的 google_analytics 代码,将这个代码粘贴到主题配置文件_config.butterfly.yml中 google_analytics 字段后面,像这样:
添加后部署一下,在Google Search Console或Google Analytics中刷新一下,就能看到验证成功了
- 2024.5.10更新 -
SEO优化记录搜索结果显示 ...
【设计/UI】设计规范-通用
遇见一个非常硬核的好教程
bilibili()
function bilibili() {
let dom = document.getElementById('BV1jV4y1p7p4')
fetch('https://api.320.ink/api/b?id=BV1jV4y1p7p4').then(res=>res.json()).then(data=>{
dom.innerHTML = `
04:15
${data.title}
${data.view}
${data.like}
${data.coin}
...
【DOLL】MDD体子2.0介绍(其三)
翻译自官方博客「MDDベースボディ2.0(DD-f3)」ご紹介 その32023.06.29 Dollfie Dream | 商品情報 (DD)
大家好!DOLL企划室:我是DD的负责人
序言不知您看过『Volks News Vol.100』了吗?有关「MDD素体2.0(DD-f3)」的详细消息被登记在内,我们衷心希望您能赏阅一番♪
这是Dollfie介绍「MDD素体2.0(DD-f3)」的三篇博客中的最后一篇!请和我们一起坚持到最后。
这一次,我将为您展现穿着衣服的DOLL完整形象和产品细节♪
第一篇文章在这里第二篇文章在这里
「MDD素体2.0(DD-f3)」穿上『HTドルパ名古屋8』新衣服!
从指尖到脚趾都在述说着卡哇伊♪
鸭子坐也非常卡哇伊。
小悪魔ワンピセット(水色)・ミニ价格:7,480円(税込)
反翘的姿势已经变得很容易了,自然能轻松摆出像回头看一样的姿势。
有了新的身体,MDD变得越来越可爱了♪#MDD很棒哦
レトロポップサンデーセット・ミニ价格:7 ...
【DOLL】MDD体子2.0介绍(其二)
翻译自官方博客「MDDベースボディ2.0(DD-f3)」ご紹介 その22023.06.15 Dollfie Dream | 商品情報 (DD)
大家好!DOLL企划室:我是DD的负责人
继上一篇文章之后,我想继续介绍一下新作「MDD素体2.0(DD-f3)」!
上一篇文章在这里
MDD素体2.0(DD-f3)
动感更强,外观更可爱。
「DD-f3(F·CUBE)」在保留基本设计理念的同时,为了最大限度地提高性能,通过一系列修改演变成了如今的「MDD素体2.0(DD-f3)」。
接下来,我想介绍一下它实际上是如何变化的♪
外观
除身体上下臂和手部部件外,所有柔软的软胶件都是重新设计过的!除了追求可爱的外观外,我们还改进了形状,以最大限度地提高骨架的性能。
外观的变化包括改善了髋关节周围的活动性。腰部、大腿、脚踝的连接变得更加自然和美丽。大腿部位的开口也变得更大,更容易安装部位♪
O型圈为了回应客户的反馈,即「颈部稍微短一点会更好」,与传统的MDD相比,我们将颈部长度改得更短了。 ...
【DOLL】MDD体子2.0介绍(其一)
翻译自官方博客「MDDベースボディ2.0(DD-f3)」ご紹介 その12023.06.01 Dollfie Dream | 商品情報 (DD)
大家好!DOLL企划室:我是DD的负责人
序言距离告知MDD素体的生产结束已经过了半年。对于漫长的等待,我们深表歉意。
终于到了告知大家新情报的时候了。我们想告诉你的是有关全新MDD素体的消息!新MDD素体的名字叫作…「MDD素体2.0(DD-f3)」!!「MDD素体(DD-f3)」已升级至 2.0 版本,现已上市!
那么赶紧介绍「MDD素体2.0(DD-f3)」的魅力…在此之前,稍微给问出「DD-f3是什么?」问题的一部分人介绍一下。
「DD-f3(F·CUBE)」是?
上图展示的是目前所有DD素体中使用的骨架。它是以「可移动」为理念进行开发的,正如它的名字,它以三个「f」为中心。
freedom:自由摆姿势,满足你的想法
fashion:精致外观与机动性的融合
future:创意机制创造新未来
经过反复验证,将可移动部位设计在最佳 ...
【Git】.gitignore文件不起作用
这个问题怎么频繁出现啊?还是专门记一下吧
.gitignore文件不起作用正如题目所说,.gitignore文件不起作用参照知乎上搜的方法,很容易解决了
解决方法我用1、2步就够了
进入项目路径
清除本地当前的Git缓存git rm -r --cached .
应用.gitignore等本地配置文件重新建立Git索引git add .
(可选)提交当前Git版本并备注说明git commit -m 'update .gitignore'
【VUE/设计】设计规范-HumiApp
参与了HumiApp的开发,简单写个规范
色系以前的版本不用看
- 2024.3.12更新 -
以粉色#F20E61为主色调,避免使用纯黑#000
F20E61
F4F4F4
3D3D3D
959595
EBEBEB
FFFFFF
39C5BB
HumiApp
- 2024.7.11更新 -
.container {
position: relative;
height: 200px;
border-radius: 0.5em;
overflow-x: auto;
overflow-y: hidden;
box-shadow: 0 10px 20px #dbdbdb;
font-family: sans-serif;
}
.palette {
display: flex;
height: 86%;
width: 100%;
}
.col ...
【小技巧】用Python批量重命名文件
批量重命名
我可是经常受此折磨,情况挺多的,慢慢补充
况1点击查看内容没错!又是写边狱巴士的游戏脚本时遇到的问题
如上图所示,不难发现两批文件的命名仅有一处kr和jp是不同的,在该情况下,可以利用Python写脚本进行批量重命名
将以下代码复制到.py文件中,在待处理文件路径下运行即可
12345678910111213import osimport shutil# 获取文件夹中的所有文件名file_names = os.listdir('./')# 循环遍历每个文件名for file_name in file_names: # 分离文件名和扩展名 old_file_name, old_ext = os.path.splitext(file_name) # 重命名文件 new_file_name = old_file_name.replace('kr', 'en') + old_ex ...
【小技巧】Windows批量复制粘贴文件
简单的Windows批处理
学会写个简单的.bat吧
事件起因写边狱巴士的游戏脚本时,Pyinstaller打包出来还是会缺很多文件,每次打包都要手动复制粘贴这么多文件,简直折磨死我,还不如写一个bat让电脑批处理算了
以该事件为例待处理的文件点击查看内容
简单统计一下,我需要
复制“E:\Project\Python\Limbus-Scripts\assets”文件夹及里面的所有文件“E:\Project\Python\Limbus-Scripts\log”文件夹及里面的所有文件“E:\Project\Python\Limbus-Scripts\models”文件夹及里面的所有文件“E:\Project\Python\Limbus-Scripts\settings.ini”文件粘贴到“E:\Project\Python\Limbus-Scripts\dist\main_internal”文件夹;
复制“E:\Project\Python\Limbus-Scripts\work ...
【小技巧】替换exe图标
替换应用原本的exe图标
这个真好用 Resource Hacker
事件起因原因是用pyinstaller打包flet应用总是替换不了flet那个小鱼的图标,害我每次打包完,不得不手动自己替换掉(悲)
解决方法点击查看内容6.4.0版本pyinstaller打包完的0.19.0版本flet应用,flet库会有个单独的文件夹###\dist\main\_internal\flet\bin\flet
文件夹中有个带图标的flet.exe文件,在Resource Hacker打开它
找到图标文件
使用Action中的Replace Icon功能替换
替换成提前准备好的.icon文件即可
参考教程:
bilibili()
function bilibili() {
let dom = document.getElementById('BV15q4y1i74D')
fetch('https://api.320.ink/api/ ...
【VUE】多语言切换/本地化框架
暂时没想好怎么写
总之先留个链接在这儿
12链接:https://pan.baidu.com/s/1VfiesA9wltrHzPHzgVKv0Q 提取码:jn8u
【VUE】项目新建
记录一下Vue3项目的搭建
有幸遇到一个非常不错的教程
bilibili()
function bilibili() {
let dom = document.getElementById('BV1Up4y1j7tX')
fetch('https://api.320.ink/api/b?id=BV1Up4y1j7tX').then(res=>res.json()).then(data=>{
dom.innerHTML = `
05:42
${data.title}
${data.view}
${data.like}
${data.coin}
...
【VUE】移动端开发小技巧
Vue移动端项目如何使用手机预览调试最近在用Vue3写app,简单研究了下怎么在手机上实时预览效果,记录一下
电脑和手机连接同一个WIFI点击查看内容以下方法二选一均可:
电脑与手机连接同一个路由器,使用同一个wifi
手机开热点,电脑连上手机热点
查询本地IP地址点击查看内容打开cmd/命令提示符,输入ipconfig回车,查看本地IPv4
修改vue项目的IP地址点击查看内容这里用Vue3示例,Vue2也是同理
找到项目中的config.js文件
在export default中添加下图框选的代码,IP地址改为上面提到的本地IPv4地址,端口改成自己喜欢的
在终端重启项目npm run dev
关闭电脑防火墙点击查看内容
应该有更好更安全的办法,但我没找到
打开电脑防火墙设置,关闭WIFI正在使用的网络防火墙
手机访问IP地址点击查看内容在手机浏览器中输入刚设置的IP地址及端口,就可以在手机里实时预览Vue项目了
- 2023.11. ...
【随笔】日本游(含攻略)
2023-8-6 ~ 2023-8-16人生第一次出国,日本自由行,经历了很多,也学习了很多,时隔一天后还没有回家的实感,记录一下
令和见闻
点击查看内容
日本主要靠左行,上下手扶电梯靠左,方向盘靠右,市区行车靠左,但高速公路靠右😳。不对,怎么大阪又是靠右了?京都东京又是靠左。。。。怎么不同地区规则还不一样啊???
日本人好敏感
走路时稍微碰到一下,就会立马让开,以示歉意。如果书柜间有人,会等人离开再进去,或者主动让开。(走在路上要时刻注意不碰到人,这样的环境压力也太大了,走个路都不能放松一下吗)
走窄巷里,一辆车过路把路挡完了,我退回去找了个空地躲,司机会把车停在你面前做个“不好意思”的手势再离开
有的日本人不太礼貌
(京大这边一个超市的和鸟贵族的店员等),他们意识到语言不通后,会直接回头留下一句“話しできない”然后走开。也不会双手呈递现金,然后一遍遍帮助确认商品是否正确,然后帮忙将补的钱放篮子里整理好
没听懂对方的话,对方又露出一副很急躁耐烦的样子,真的很容易催生挫败感
...
【随笔/转载】命名规范(附勘误)
规范用语,文明沟通,服务你我
导航类
中
英
导航
nav
主导航
mainbav
子导航
subnav
顶导航
topnav
边导航
sidebar
左导航
leftsidebar
右导航
rightsidebar
菜单
menu
子菜单
submenu
标题
title
摘要
summary ? abstract
页面结构
中
英
容器
container
页头
header
内容
content/container
页面主体
main
页尾
footer
导航
nav
侧栏
sidebar
栏目
column
页面外围控制整体布局宽度
wrapper
左右中
left right center
功能
中
英
标志
logo
滚动
scroll
广告
banner
标签页
tab
登录
login
文章列表
list
登录条
log ...
【长期更新】从零开始的建站记录/butterfly魔改记录
蹭Github服务器部署Hexo
跟着 安知鱼的教程 一步步搭建
安装环境node.js和git等
安装Hexo
安装butterfly
用Github Pages部署
bilibili()
function bilibili() {
let dom = document.getElementById('BV1zT411A7XL')
fetch('https://api.320.ink/api/b?id=BV1zT411A7XL').then(res=>res.json()).then(data=>{
dom.innerHTML = `
06:41
${data.title}
${data.view}
...
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick StartCreate a new post1hexo new "我的新文章"
More info: Writing
Run server
运行后可一直挂后台写文章,刷新页面
12hexo cleanhexo s
More info: Server
Deploy to remote sites1234hexo cleanhexo bangumi -uhexo ghexo d
More info: Deployment & Generating
Check ...