【VUE】项目新建
记录一下Vue3项目的搭建
有幸遇到一个非常不错的教程
搭建环境
检查node版本
1 | |
用nvm切换node版本
教程里用的版本是
1 | |
检查vue版本
- 最低需要5.0以上的vue-cli
- 如果版本过低,需要先卸载低版本vue-cli,然后重新安装
1
2
3vue --version
npm uninstall vue-cli -g <#卸载低版本vue-cli#>
npm install @vue/cli@latest <#安装最新版本vue-cli#>
搭建vue3+vite脚手架
创建项目
1 | |
输入项目名称,后面的默认都选
安装依赖,启动项目
1 | |
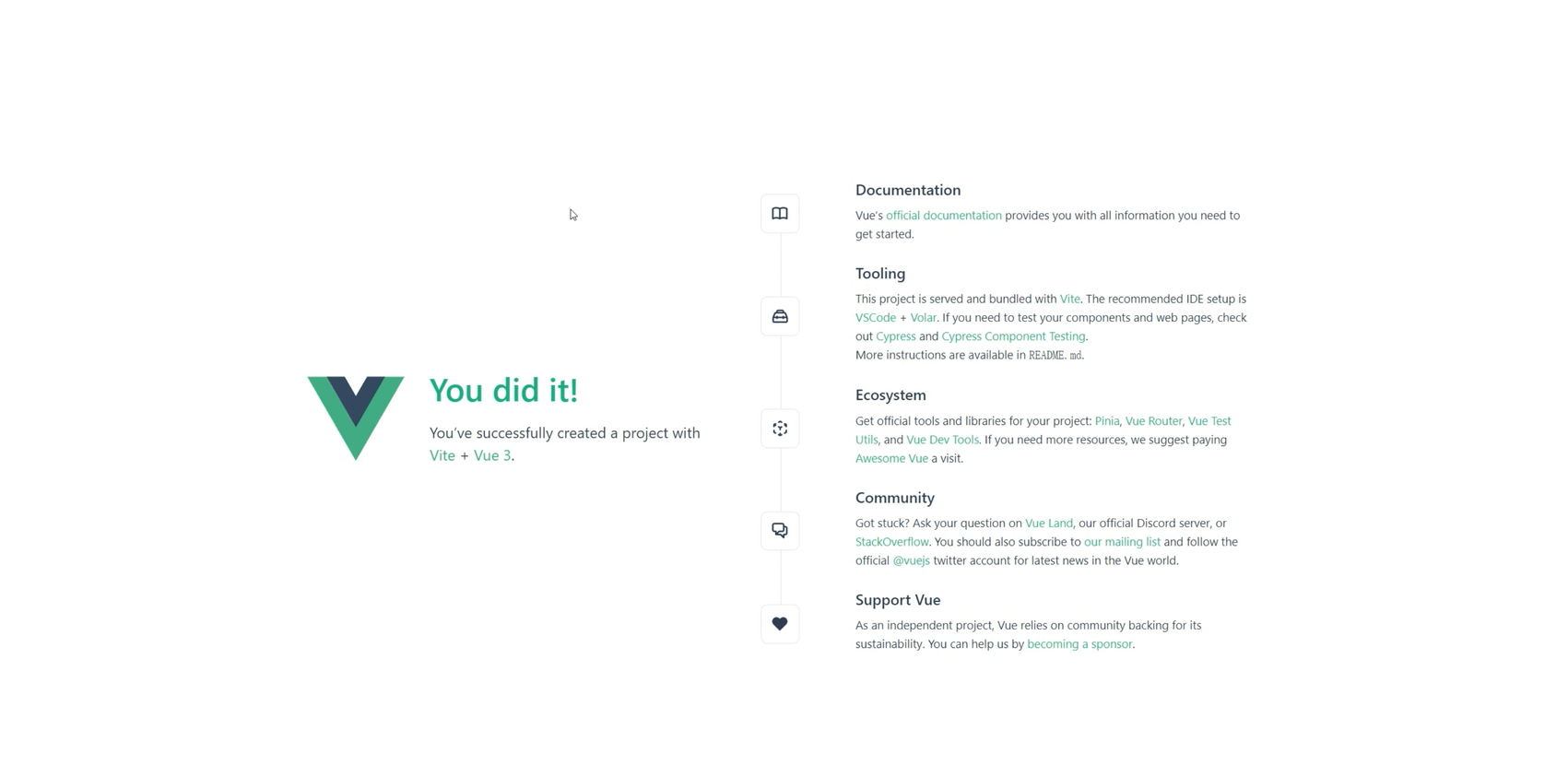
如果看到浏览器里显示如图,则项目新建成功!
安装项目可能会用到的
路由
1 | |
sass
1 | |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 XT!