【设计/UI】设计规范-通用
遇见一个非常硬核的好教程
界面规范
规范都以iPhone X为标准,采用px


文字规范
字体
平台默认字体
注意©字体版权

点击查看字体版权声明及购买
| Windows | Android | MacOS iOS |
|---|---|---|
| Microsoft YaHei | 思源黑体 | 苹方 |
| SimSun | 宋体 | STSong | 华文宋体 | |
| Segoe UI | Roboto | San Francisco |
代码处理
base.css里添加以下行
点击查看内容
1 | |
字号
文字看不懂可以参照视频

字重
字重对照表
参照MDN,代码里统一改用
数值
| font-weight | 通用名称 |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black (Ultra Black) |
图标规范
参考自视频

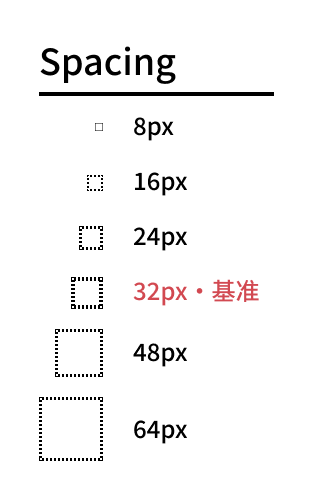
间距规范
参考自视频
主要思路是,先定一个基准,然后其他的按感觉调

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 XT!